Testing Generations
James LePage
Last Update 3 năm trước
Because the code is generated using AI, it must be tested before being installed on a production website. The process of testing code varies, and should depend on your personal workflow.
However, here’s a good, simple, and quick way to test your generations, and make sure that they won’t break your website.
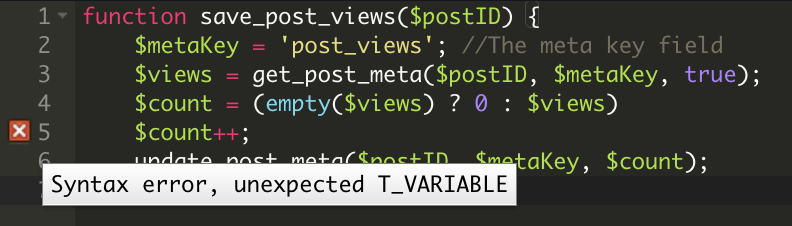
After creating a generation that you would like to use on your website, manually audit the code for any issues. The first thing to check for are syntax errors.
This is easy to do, and an our experience, the CodeWP AI does not make syntax errors. It’s worth checking anyway. Simply look in the generations editor for any red Xs on the line numbers. If there’s a red X, that means there’s a syntax error, which needs to be resolved.

After you have verified that you’re code is free of any syntax errors, it’s time to test it on a development environment. The quickest and easiest way to do this is to either use a local host or a service that allows you to quickly create WordPress testing websites.
Our team uses an online service called InstaWP, which allows you to create free testing websites. Click this link, generate a website, and move onto the next step.
If you find yourself testing a lot of code all the time, we recommend signing up for a paid plan, which starts at nine dollars a month.
Once you have your WordPress testing environment, install a code snippet management plugin.
The industry standard plugin is called Code Snippets, freely available on the WordPress repository via this link. This plugin supports our export feature as well.
Now, take that code, and install it on the website by importing a snippet. Use the code as it is intended, and see if any errors occur. We also suggest turning on the WordPress debug log and looking for warnings as well.
This is a great plugin for viewing the debug log without the need to connect to your site via SFTP: https://wordpress.org/plugins/debug-log-manager
If nothing bad happens, you’re probably in the clear. If you break the website, and are using Code Snippets, you can turn on safe mode, deactivate the plugin, and check the debug log for any fatal errors.
If you make it past this step, it’s now time to test the code on a staging website that is an exact copy of your production website. This is an important step to figure out if there are any plugin conflicts that could not be caught on a sterile testing website. Follow the same method outlined above on the staging website, and see if any errors occur.